The Warp framework provides a flexible module system that handles module types with different templates and styles, letting you display your content anywhere on your site. Of course, the whole 3-column-layout and the fluid module grids are built without using any tables. Almost any column and module layout can be achieved with the Warp framework. Read the following descriptions carefully to learn all about the possibilities offered by the Warp framework.
Module Variations
This template comes with many different module types. They are completely independent of the background of the container they're displayed in, no matter if the background is light or dark. For each module you can choose the style and color, displayed badges and header icons and the YOOtools color. To enable the specific styles, color, etc. for a module you have to set the specific module class suffix in the module parameters. The Warp framework will analyze the module class suffixes and pass parameters. For example: style-rounded, color-black, badge-new, icon-download and yootools-black.Module Positions
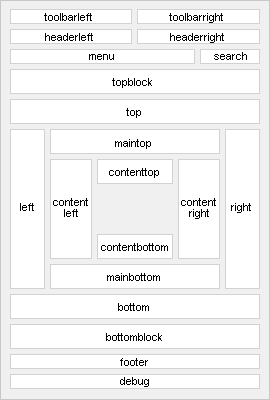
The Warp framework offers nearly unlimited combinations of module positions. The layout is based on two 3 column layouts, one nested into the other. This provides a wide range of column-based layout combinations, so you can achieve any kind of 1-Column, 2-Column or 3 Column layout and many more possible combinations.
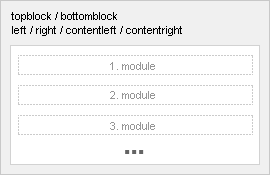
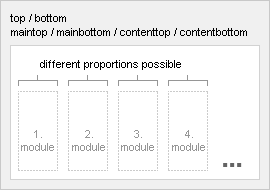
In nearly all module positions you can publish as many modules as possible for your current layout. Surely, you are familiar with this for the vertical module positions like "left" and "right"; but the Warp framework also supports this feature for module positions where the modules are displayed in a horizontal row. The heights of all published modules in a horizontal row get adjusted to match each other.
All module positions are fully collapsible. If there is no module published in a certain position, this module position will contract and disappear.
Positions

Vertical Positions

Horizontal Positions

Module Proportions
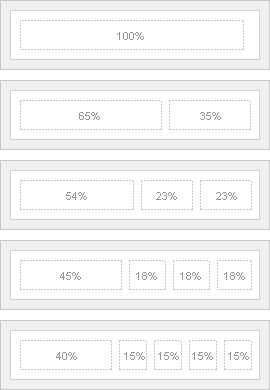
One outstanding feature of the Warp framework is the possibility to choose between different module proportions for each module position. By default, the module proportions are set to equal. This means that all published modules in a horizontal module position have the same width. But you can also set the module proportions to golden ratio for a specif module position on a specific page. To do that, you have to add MODULENAME-PROPORTION to the page class suffix in the menu item parameters.
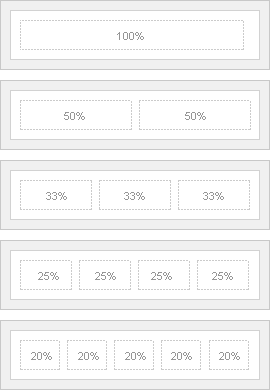
The following figures show the different proportions depending on the numbers of published modules.
Default

Golden Ratio

Header Subtitles
Module headers can have subtitles to provide a more detailed explanation of the module content. Just use the pipe character twice in the module name. For example "My title || My Subtitle".




